M Ramya
- 3. INDEX History of AJAX What is AJAX ? AJAX Introduction Why AJAX is Important ? AJAX XMLHttpRequest AJAX Example AJAX Browser Support AJAX - The XMLHttpRequest Object AJAX - Request a Serve AJAX - The Server-Side Script end
- 4. History of AJAX On April 30, 1993, CERN announced that the World Wide Web would be free for anyone to use and the Web took off, jumping from 130 Web sites in 1993 , to over 100,000 in 1996 , to 11.5 billion sites in 2005 . The main protocol used on the Web is the Hypertext Transfer Protocol (HTTP). It's a patented open Internet request/response protocol intended to publish and receive HTML pages. The Web was never meant to be used for applications, only mass storage or linked content. Ever since the Web came out, developers have been struggling to get around the request/response sequence. Browser asynchronous hacks have been possible since 1996 , when Internet Explorer introduced the IFRAME tag HOME NEXT
- 5. Microsoft's Remoting Scripting or MSRS was introduced in 1998. This device was more elaborate than previous hack attempts and used JavaScript to communicate with a hidden Java applet that was in charge of the asynchronous communication. In 2002, Microsoft replaced Remoting Scripting with the XMLHttpRequest object, which was quickly copied by all the major browsers. Most modern browsers now implement Uniform Resource Identifier (URI), HTTP/1.1, HTML 4.01, Document Object Model (DOM), and JavaScript. This means that there is less need for conditional statements to apply different scripts depending on the browser. Historically, Web sites improved in user experience by implementing Dynamic HTML or DHTML, a method of combining HTML, JavaScript, Cascading Style Sheets (CSS), and Document Object Model (DOM) to interact with user events. PREV NEXT
- 6. AJAX is only a communication layer and does not include any visual elements. However, because AJAX, like DHTML, is based on JavaScript, it can achieve amazing results. The term AJAX was coined on February 18, 2005, by Jesse James Garret (Father of AJAX)in a short essay published a few days after Google released its Maps application. PREV NEXT
- 7. When Google launched its AJAX services, it gave AJAX awareness, trust, and credibility. IBM and a group of industry leaders announced on February 2006, an open source initiative to promote AJAX adoption. This initiative, known as OpenAjax , is supported by over 60 companies and organizations including BEA Systems, Borland, the Dojo Foundation, the Eclipse Foundation, Google, IBM, Laszlo Systems, Mozilla, Nexaweb, Novell, Openwave Systems, Oracle, Red Hat, Yahoo, Zend, and Zimbra . PREV HOME
- 8. What is AJAX ? AJAX = Asynchronous JavaScript and XML. AJAX is based on JavaScript and HTTP requests. AJAX is a type of programming made popular in 2005 by Google (with Google Suggest). AJAX is not a new programming language, but a new way to use existing standards. AJAX is a group of interrelated web development techniques used on the client-side to create interactive web applications or rich Internet applications. HOME NEXT
- 9. With Ajax, web applications can retrieve data from the server asynchronously in the background without interfering with the display and behavior of the existing page. The use of Ajax has led to an increase in interactive animation on web pages and better quality of Web services due to the asynchronous mode. Data is usually retrieved using the XMLHttpRequest object PREV HOME
- 10. AJAX Introduction AJAX is not a new programming language, but a new technique for creating better, faster, and more interactive web applications. With AJAX, a JavaScript can communicate directly with the server, with the XMLHttpRequest object. With this object, a JavaScript can trade data with a web server, without reloading the page. AJAX uses asynchronous data transfer (HTTP requests) between the browser and the web server, allowing web pages to request small bits of information from the server instead of whole pages. HOME NEXT
- 11. AJAX is based on the following web standards: JavaScript XML HTML CSS AJAX applications are browser- and platform-independent Internet-applications have many benefits over desktop applications; they can reach a larger audience, they are easier to install and support, and easier to develop. With AJAX, Internet applications can be made richer and more user-friendly. PREV HOME
- 12. AJAX enables a much better user experience for Web sites and applications. Developers can now provide user interfaces that are nearly as responsive and rich as more traditional Windows Forms applications while taking advantage of the Web's innate ease of deployment and heterogeneous, cross-platform nature. These benefits have been shown to dramatically reduce software maintenance costs and increase its reach. You can use AJAX to only load the portions of pages that change, Why AJAX is Important ? HOME HOME
- 13. AJAX XMLHttpRequest To get or send information from/to a database or a file on the server with traditional JavaScript, you will have to make an HTML form, and a user will have to click the "Submit" button to send/get the information, wait for the server to respond, then a new page will load with the results. Because the server returns a new page each time the user submits input, traditional web applications can run slowly and tend to be less user-friendly. With AJAX, your JavaScript communicates directly with the server, through the JavaScript XMLHttpRequest object. HOME NEXT
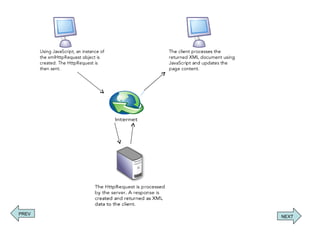
- 14. PREV NEXT
- 15. With the XMLHttpRequest object, a web page can make a request to, and get a response from a web server - without reloading the page. The user will stay on the same page, and he or she will not notice that scripts request pages, or send data to a server in the background. By using the XMLHttpRequest object, a web developer can update a page with data from the server after the page has loaded! Google Suggest is using the XMLHttpRequest object to create a very dynamic web interface: When you start typing in Google's search box, a JavaScript sends the letters off to a server and the server returns a list of suggestions. PREV HOME
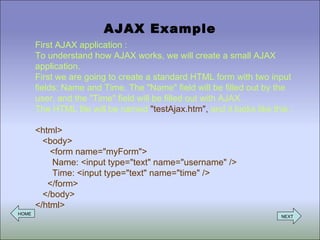
- 16. AJAX Example First AJAX application : To understand how AJAX works, we will create a small AJAX application. First we are going to create a standard HTML form with two input fields: Name and Time. The "Name" field will be filled out by the user, and the "Time" field will be filled out with AJAX. The HTML file will be named "testAjax.htm", and it looks like this : <html> <body> <form name="myForm"> Name: <input type="text" name="username" /> Time: <input type="text" name="time" /> </form> </body> </html> HOME NEXT
- 17. Output : PREV HOME
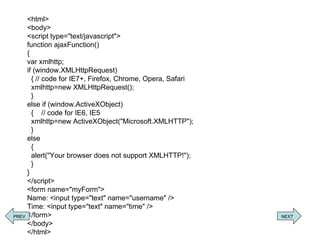
- 18. AJAX Browser Support The keystone of AJAX is the XMLHttpRequest object. All new browsers use the built-in JavaScript XMLHttpRequest object to create an XMLHttpRequest object (IE5 and IE6 uses an ActiveXObject). Let's update our "testAjax.htm" file with a JavaScript that creates an XMLHttpRequest object: HOME NEXT
- 19. <html> <body> <script type="text/javascript"> function ajaxFunction() { var xmlhttp; if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) { // code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } else { alert("Your browser does not support XMLHTTP!"); } } </script> <form name="myForm"> Name: <input type="text" name="username" /> Time: <input type="text" name="time" /> </form> </body> </html> PREV NEXT
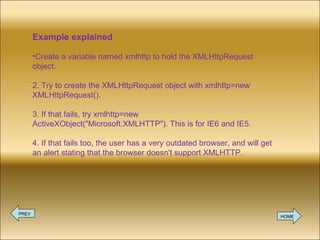
- 20. Example explained Create a variable named xmlhttp to hold the XMLHttpRequest object. 2. Try to create the XMLHttpRequest object with xmlhttp=new XMLHttpRequest(). 3. If that fails, try xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"). This is for IE6 and IE5. 4. If that fails too, the user has a very outdated browser, and will get an alert stating that the browser doesn't support XMLHTTP. PREV HOME
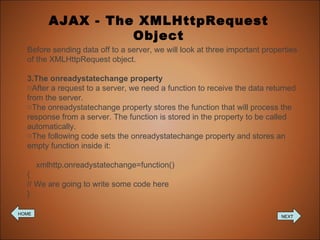
- 21. AJAX - The XMLHttpRequest Object Before sending data off to a server, we will look at three important properties of the XMLHttpRequest object. The onreadystatechange property After a request to a server, we need a function to receive the data returned from the server. The onreadystatechange property stores the function that will process the response from a server. The function is stored in the property to be called automatically. The following code sets the onreadystatechange property and stores an empty function inside it: xmlhttp.onreadystatechange=function() { // We are going to write some code here } HOME NEXT
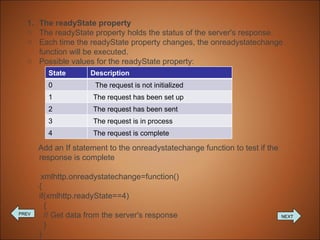
- 22. The readyState property The readyState property holds the status of the server's response. Each time the readyState property changes, the onreadystatechange function will be executed. Possible values for the readyState property: Add an If statement to the onreadystatechange function to test if the response is complete xmlhttp.onreadystatechange=function() { if(xmlhttp.readyState==4) { // Get data from the server's response } } PREV NEXT State Description 0 The request is not initialized 1 The request has been set up 2 The request has been sent 3 The request is in process 4 The request is complete
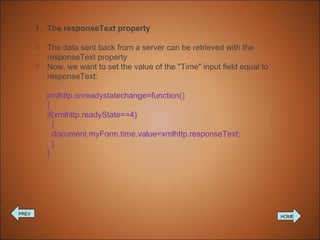
- 23. The responseText property The data sent back from a server can be retrieved with the responseText property Now, we want to set the value of the "Time" input field equal to responseText: xmlhttp.onreadystatechange=function() { if(xmlhttp.readyState==4) { document.myForm.time.value=xmlhttp.responseText; } } PREV HOME
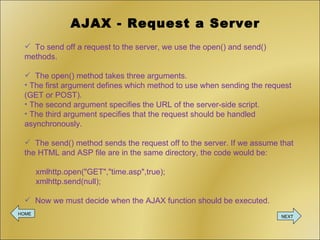
- 24. AJAX - Request a Server To send off a request to the server, we use the open() and send() methods. The open() method takes three arguments. The first argument defines which method to use when sending the request (GET or POST). The second argument specifies the URL of the server-side script. The third argument specifies that the request should be handled asynchronously. The send() method sends the request off to the server. If we assume that the HTML and ASP file are in the same directory, the code would be: xmlhttp.open("GET","time.asp",true); xmlhttp.send(null); Now we must decide when the AJAX function should be executed. HOME NEXT
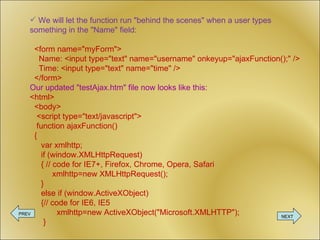
- 25. We will let the function run "behind the scenes" when a user types something in the "Name" field: <form name="myForm"> Name: <input type="text" name="username" onkeyup="ajaxFunction();" /> Time: <input type="text" name="time" /> </form> Our updated "testAjax.htm" file now looks like this: <html> <body> <script type="text/javascript"> function ajaxFunction() { var xmlhttp; if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } PREV NEXT
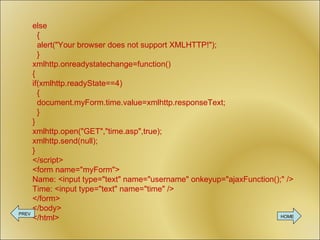
- 26. else { alert("Your browser does not support XMLHTTP!"); } xmlhttp.onreadystatechange=function() { if(xmlhttp.readyState==4) { document.myForm.time.value=xmlhttp.responseText; } } xmlhttp.open("GET","time.asp",true); xmlhttp.send(null); } </script> <form name="myForm"> Name: <input type="text" name="username" onkeyup="ajaxFunction();" /> Time: <input type="text" name="time" /> </form> </body> </html> PREV HOME
- 27. AJAX - The Server-Side Script Now we are going to create the server-side script that displays the current time. The responseText property will store the data returned from the server. Here we want to send back the current time. The code in "time.asp" looks like this: <% response.expires=-1 response.write(time) %> Note: The response.expires command sets how long time (in minutes) a page will be cached on a browser before it expires. If a user returns to the same page before it expires, the cached version is displayed. response.expires=-1 indicates that the page will never be cached. PREV NEXT
- 28. Referenced sites: http://www.w3schools.com http://www.infragistics.com http://java.sun.com http://www.trishalyn.com Presented By M.Ramya MCA III Year The End