Ajax
- 1. AJAX
- 2. Asynchronous JavaScript and XML or Ajax for short is new web development technique used for the development of most interactive website. Ajax helps you in making your web application more interactive by retrieving small amount of data from web server and then showing it on your application. You can do all these things without refreshing your page. Usually in all the web applications, the user enters the data into the form and then clicks on the submit button to submit the request to the server. Server processes the request and returns the view in new page ( by reloading the whole page). This process is inefficient, time consuming, and a little frustrating for you user if the only the small amount of data exchange is required. For example in an user registration form, this can be frustrating thing for the user, as whole page is reloaded only to check the availability of the user name. Ajax will help in making your application more interactive. With the help of Ajax you can tune your application to check the availability of the user name without refreshing the whole page. INTRODUCTION
- 3. UNDERSTANDING AJAX Ajax is not a single technology, but it is a combination of many technologies. These technologies are supported by modern web browsers. Following are techniques used in the Ajax applications. Javascript : JavaScript is used to make a request to the web server. Once the response is returned by the webserver, more JavaScript can be used to update the current page. DHTML and CSS is used to show the output to the user. JavaScript is used very heavily to provide teh dynamic behavior to the application. Asynchronous call to the server : Most of the Ajax application used the XMLHttpRequest object to send the request to the web server. These calls are Asynchronous and there is no need to wait for the response to come back. User can do the normal work without any problem.
- 4. UNDERSTANDING AJAX (contd...) XML : XML may be used to receive the data returned from the web server. JavaScript can be used to process the XML data returned from the web server easily.
- 5. HOW AJAX WORKS? When user first visits the page, the Ajax engine is initialized and loaded. From that point of time user interacts with Ajax engine to interact with the web server. The Ajax engine operates asynchronously while sending the request to the server and receiving the response from server. Ajax life cycle within the web browser can be divided into following stages: User Visit to the page : User visits the URL by typing URL in browser or clicking a link from some other page. Initialization of Ajax engine : When the page is initially loaded, the Ajax engine is also initialized. The Ajax engine can also be set to continuously refresh the page content without refreshing the whole page. Event Processing Loop: Browser event may instruct the Ajax engine to send request to server and receive the response data
- 6. BENEFITS OF AJAX Ajax is new very promising technology, which has become extremely popular these days. Here are the benefits of using Ajax: Ajax can be used for creating rich, web-based applications that look and works like a desktop application. Ajax is easy to learn. Ajax is based on JavaScript and existing technologies like XML, CSS, DHTML. etc. So, its very easy to learn Ajax. Ajax can be used to develop web applications that can update the page data continuously without refreshing the whole page.
- 7. AJAX AS WEB DEVELOPMENT AJAX is a web application development technique which encompasses different technologies which make it more interesting and fun. It has the following technologies : JavaScript XML CSS W3C DOM XMLHttpRequest Since it embraces so many technologies that's why it is neither easy nor tough. In AJAX, "A" stands for "Asynchronous" that means sending data from the browser and response send back from the server are not sequential. When user make requests then the server can do its own work or it may fulfill other requests. Similarly when server is busy in responding user may make further requests that means no request or response is synchronous or depending on each other.
- 8. DATA EXCHANGE IN AJAX XML : In AJAX, data is exchanged with the help of XML files, there are many alternate techniques are also available like CSV, JSON etc. Because of the simplicity of XML, it is becoming the new standard of exchanging data between server and browser. XML is very easy to reformat, reuse. DOM : The DOM (Document Object Model) is the object oriented representation of XML & HTML documents, and provides an API for changing the content, structure, and style. The DOM represents HTML & XML documents as object hierarchy, which is easy to parse by XML tools. CSS : CSS (Cascading Style Sheet) is used in web site for designing purpose, we can use CSS in almost all aspects of the way the web pages look, size, color, width, length etc. of text box, input area,..etc. that means every attribute of every user interface. In AJAX it is very useful to use CSS, you can implement CSS as color changing on validation checking in a registration form and other.
- 9. DATA EXCHANGE IN AJAX (Contd...) XML HTTP REQUEST : Unlike other usual web pages, with AJAX, JavaScript communicates with server using JavaScript's XMLHttpRequest object. With the help of XMLHttpRequest a web page can send request and get a response from the server without refreshing the page. This object is supported by all the leading web browsers. JAVASCRIPT : We can say that JavaScript is the pivot point of AJAX . IT performs the following role in AJAX : (1) Handling XMLHttpRequest made HTTP requests . (2) Using DOM, XSLT or any other method, parsing the response come from the server. (3) Presenting the response from server to user interface.
- 10. XML HTTP REQUEST OBJECT As the use of XML and web services is increasing day by day, it is good to connect an HTML page with XML, with the help of that we can get interim updates so easily without reloading the page. It is possible due to the XMLHttpRequest object, which is responsible for retrieving and submitting the XML data directly from the client side. It relies on Document Object Model (DOM) to convert the retrieved XML data into HTML. XMLHttpRequest object facilitates the web developer a lot because with the help of this object you can update the page with new data without reloading the page, communicate with server in the background, request and receive data from the web server.
- 11. XML HTTP REQUEST OBJECT (Contd...) CREATING XML HTTP REQUEST OBJECT : We can create an instance of the XMLHttpRequest in most of the modern popular browsers, and in the old versions of the browsers we need to create an object of ActiveXObject. var xmlobj=new XMLHttpRequest (); var activeobj=new ActiveXObject("Microsoft.XMLHTTP"); We need to create an XMLHttpRequest, after that we will use few important functions like: (1) onreadystatechange property : After submitting the request to the server, we need to store the response from the server. onreadystatechange property stores the response from the function which process the server.
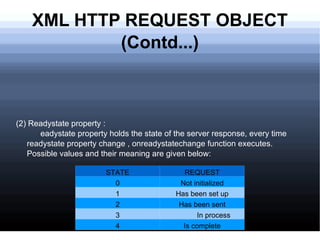
- 12. XML HTTP REQUEST OBJECT (Contd...) (2) Readystate property : eadystate property holds the state of the server response, every time readystate property change , onreadystatechange function executes. Possible values and their meaning are given below: STATE REQUEST 0 Not initialized 1 Has been set up 2 Has been sent 3 In process 4 Is complete
- 13. XML HTTP REQUEST OBJECT (Contd...) (3) Response text property: The data sent back from the server is stored and retrieved later with the help of responseText property.
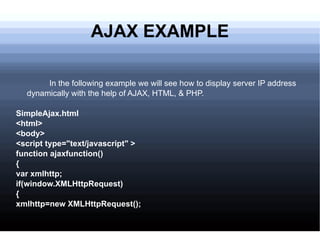
- 14. AJAX EXAMPLE In the following example we will see how to display server IP address dynamically with the help of AJAX, HTML, & PHP. SimpleAjax.html <html> <body> <script type="text/javascript" > function ajaxfunction() { var xmlhttp; if(window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest();
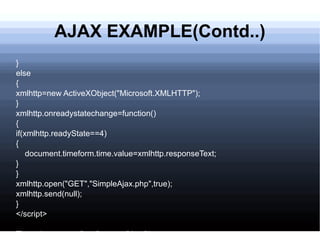
- 15. AJAX EXAMPLE(Contd..) } else { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if(xmlhttp.readyState==4) { document.timeform.time.value=xmlhttp.responseText; } } xmlhttp.open("GET","SimpleAjax.php",true); xmlhttp.send(null); } </script> Time:<input type="text" name="time"/>
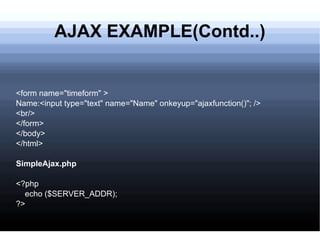
- 16. AJAX EXAMPLE(Contd..) <form name="timeform" > Name:<input type="text" name="Name" onkeyup="ajaxfunction()"; /> <br/> </form> </body> </html> SimpleAjax.php <?php echo ($SERVER_ADDR); ?>
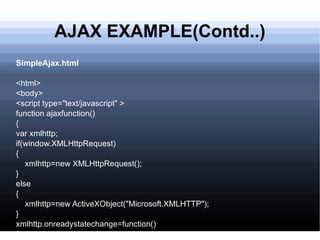
- 17. AJAX EXAMPLE(Contd..) SimpleAjax.html <html> <body> <script type="text/javascript" > function ajaxfunction() { var xmlhttp; if(window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest(); } else { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() {
- 18. AJAX EXAMPLE(Contd..) if(xmlhttp.readyState==4) { document.timeform.time.value=xmlhttp.responseText; } } xmlhttp.open("GET","SimpleAjax.php",true); xmlhttp.send(null); } </script> <form name="timeform" > Name:<input type="text" name="Name" onkeyup="ajaxfunction()"; /> <br/> Time:<input type="text" name="time"/> </form> </body> </html>
- 19. THANK YOU