Ajax
- 2. AGENDA Introduction to AJAX. Traditional web application. AJAX web application. Programming AJAX. References 2
- 3. Introduction to AJAX AJAX stands for Asynchronous JavaScript And XML. It is a part of Web 2.0 Techniques which allows some part or the whole document to dynamically update without refreshing the whole web page. So the time taken to get the response from the server gets reduced as the pages are getting updated in the background through AJAX. 3
- 4. Introduction to AJAX(continued..) AJAX Acronym: A: ‘A’ stands for Asynchronous mode. This technique allows the web page to make request in asynchronous/synchronous mode to the web server.. The advantage of making it asynchronous is that is will allow the web page to make multiple calls at a same time which will work in the background and will update the page dynamically as soon the request gets over. 3
- 5. Introduction to AJAX(continued..) AJAX Acronym: J: ‘J’ stands for JavaScript. AJAX extensively rely on JavaScript Engine for its functioning. So it is essential that the JavaScript should be enabled for AJAX to work. X: ‘X’ stands for XML. AJAX uses the XMLHttpRequest Object of the JavaScript Engine. With this object it can also handle the request and response messages in XML Format apart from traditional text format. 3
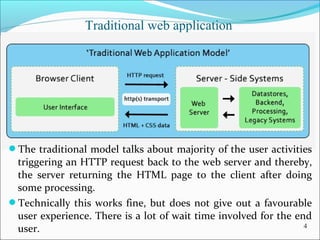
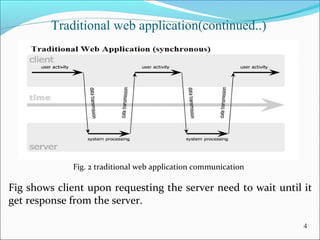
- 6. 4 Traditional web application The traditional model talks about majority of the user activities triggering an HTTP request back to the web server and thereby, the server returning the HTML page to the client after doing some processing. Technically this works fine, but does not give out a favourable user experience. There is a lot of wait time involved for the end user.
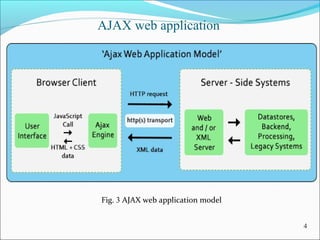
- 8. 4 AJAX web application Fig. 3 AJAX web application model
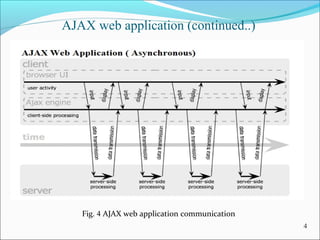
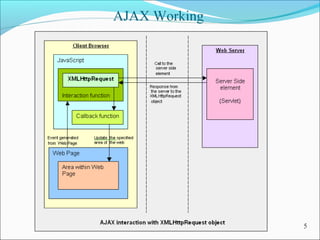
- 9. 4 AJAX web application (continued..) Fig. 4 AJAX web application communication
- 10. 4 AJAX web application (continued..) An Ajax application eliminates the start-stop-start-stop nature of interaction on the Web by introducing an intermediary — an Ajax engine — between the user and the server Instead of loading a webpage, at the start of the session, the browser loads an Ajax engine. AJAX engine is responsible for both rendering the interface the user sees and communicating with the server on the user’s behalf. The Ajax engine allows the user’s interaction with the application to happen asynchronously — independent of communication with the server. Every user action that normally would generate an HTTP request takes the form of a JavaScript call to the Ajax engine instead. If the engine needs something from the server in order to respond to the browser, the engine makes those requests asynchronously using java script XMLHttpRequest.
- 11. AJAX Working 5
- 12. Working of AJAX There is a 5 step approach for the browser to work with AJAX. 1.Initialize the XMLHttpRequest Object 2.Opening the connection to the remote server side script 3.Define the function handler 4.Send the request back to the server 5.Receive the data from the server through the handler 6
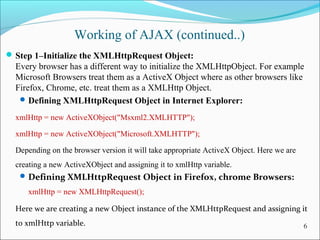
- 13. Working of AJAX (continued..) Step 1–Initialize the XMLHttpRequest Object: Every browser has a different way to initialize the XMLHttpObject. For example Microsoft Browsers treat them as a ActiveX Object where as other browsers like Firefox, Chrome, etc. treat them as a XMLHttp Object. Defining XMLHttpRequest Object in Internet Explorer: xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); Depending on the browser version it will take appropriate ActiveX Object. Here we are creating a new ActiveXObject and assigning it to xmlHttp variable. Defining XMLHttpRequest Object in Firefox, chrome Browsers: xmlHttp = new XMLHttpRequest(); Here we are creating a new Object instance of the XMLHttpRequest and assigning it to xmlHttp variable. 6
- 14. Working of AJAX (continued..) Step 2 – Opening the connection to the remote server side script After successfully creating the AJAX object you now try to call the remote script. Methods inside XMLHttp Object for Connection: xmlhttp.open(method_name, url, mode of operation); Responsible for opening the connection to the remote server. method – It can be GET or POST depending on the amount of data you want to send to the server. remote filename(url) – Server path of the remote file name. mode of operation – Accepts a Boolean value indication Async/Sync mode of operation. True indicates Asynchrou nous Mode whereas False indicated Synchronous Mode. Example:- xmlhttp.open("GET", dynamic.jsp?reset, true) for GET method (true/false -> Asynchronous/synchronous). xmlhttp.open("POST“ ,url, true); for POST method 6
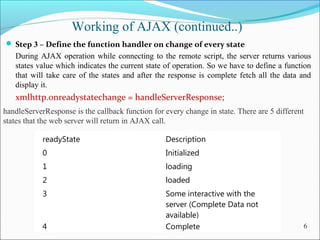
- 15. Working of AJAX (continued..) Step 3 – Define the function handler on change of every state During AJAX operation while connecting to the remote script, the server returns various states value which indicates the current state of operation. So we have to define a function that will take care of the states and after the response is complete fetch all the data and display it. xmlhttp.onreadystatechange = handleServerResponse; 6 readyState Description 0 Initialized 1 loading 2 loaded 3 Some interactive with the server (Complete Data not available) 4 Complete handleServerResponse is the callback function for every change in state. There are 5 different states that the web server will return in AJAX call.
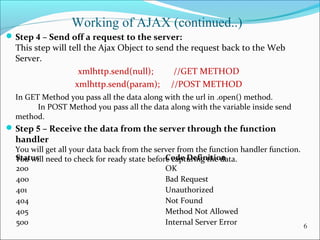
- 16. Working of AJAX (continued..) Step 4 – Send off a request to the server: This step will tell the Ajax Object to send the request back to the Web Server. xmlhttp.send(null); //GET METHOD xmlhttp.send(param); //POST METHOD In GET Method you pass all the data along with the url in .open() method. In POST Method you pass all the data along with the variable inside send method. Step 5 – Receive the data from the server through the function handler You will get all your data back from the server from the function handler function. You will need to check for ready state before capturing the data. 6 Status Code Definition 200 OK 400 Bad Request 401 Unauthorized 404 Not Found 405 Method Not Allowed 500 Internal Server Error
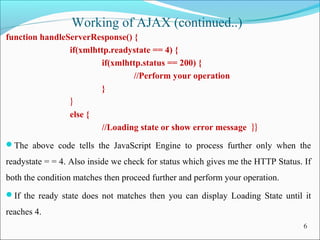
- 17. Working of AJAX (continued..) function handleServerResponse() { if(xmlhttp.readystate == 4) { if(xmlhttp.status == 200) { //Perform your operation } } else { //Loading state or show error message }} The above code tells the JavaScript Engine to process further only when the readystate = = 4. Also inside we check for status which gives me the HTTP Status. If both the condition matches then proceed further and perform your operation. If the ready state does not matches then you can display Loading State until it reaches 4. 6
- 18. Working of AJAX (continued..) Accessing the response data: We have two options to collect the data: 1. xmlHttp.responseText: It is used to access plain text response from the server. 2. xmlHttp.responseXML: It is used to obtain XML formatted data. In the method above, the response data is collected in the variable str and then it is used to alert the message. Example : - document.getElementById(“pid”).innerHTML = xmlHttp.responseText; here in the above example the responseText in made visible in field with id “pid”. 6
- 19. Asynchronous data transfer using AJAX Client Side Program Step 1: Creating XMLHttpRequest(); xmlHttp = new XMLHttpRequest(); Step 2: Opening the connection to the remote server side script:- When page is first time loaded: xmlhttp.open(GET, ”dynamic.jsp?function=reset” , true); GET method used. URL: Server side program dynamic.jsp’s variable function is set to reset. Asynchronous mode of operation. 6
- 20. Asynchronous data transfer using AJAX (continued..) Client Side Program After loading: xmlhttp.open(GET, ”dynamic.jsp?function=ok” , true); Server side code dynamic.jsp’s variable function is set to ok. Step 3: Define the function handler on change of every state:- Initial loading xmlhttp.onreadystatechange = startCallback; After loading xmlhttp.onreadystatechange = pollcallback; 6
- 21. Asynchronous data transfer using AJAX (continued..) Client Side Program Step 4: Send off a request to the server:- xmlhttp.send(null); //GET METHOD Step 5: Receive the data from the server through the function handler:- Initial loading • function startCallback() { if(xmlhttp.readystate == 4) { if(xmlhttp.status == 200) { refresh time(); } } } 6
- 22. Asynchronous data transfer using AJAX (continued..) Client Side Program After loading • function pollcallback () { if(xmlhttp.readystate == 4) { if(xmlhttp.status == 200) { message = xmlHttp.responseText;xmlHttp.responseText; refresh time(); } } } • For every specified milliseconds the function pollcallback() will get executed and responseText is the response given by the server. •responseText is used for displaying data in Jlabel and for every specified milliseconds only Jlabel area is loaded instead of loading whole page for updating data. 6
- 23. Asynchronous data transfer using AJAX (continued..) Server Side Program The String variable ‘function’ value is checked every time. if function = “reset” Initial display is loaded. If function is other than “reset” Loaded jlabel’s text will get updated with new values. Response is sent to client using, response.getwriter(); //which is of Printwriter() type 6