Testable, Object-Oriented JavaScript
- 6. Object oriented programming Readable code Small classes/files Loosely coupled Unit testing F
- 7. Cucumber, SpecFlow, Selenium, Watir, etc.
- 8. Inject HTML in our tests describe("Testing by injecting HTML into jQuery", function() { it("should work, but it's kind of a pain", function() { element = $('<div>text</div>'); element.text("some more text"); expect(element.text()).toEqual("some more text"); }); });
- 9. ?????????????????
- 11. Tests a small unit of functionality Must run fast Isolate external dependencies
- 12. How do we deal with the DOM How do we deal with AJAX calls How do we run the tests
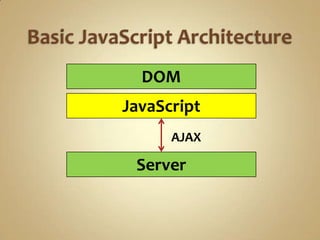
- 13. DOM JavaScript AJAX Server
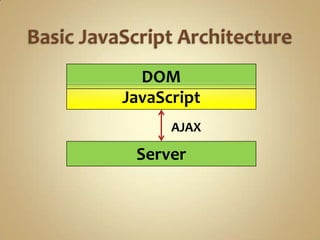
- 14. DOM JavaScript AJAX Server
- 15. DOM ??????? JavaScript AJAX Server
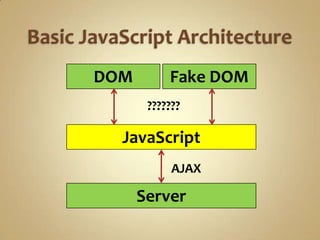
- 16. DOM Fake DOM ??????? JavaScript AJAX Server
- 18. FTW!!!!
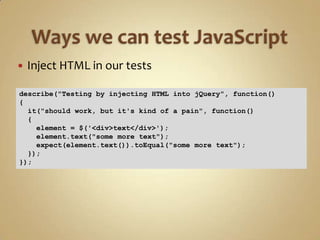
- 19. function Client(element, view) { if (view == null) view = new jQueryView("Client", element); registerObjectProperties(this, view, ['Username']); } The Client class now has the following methods: getUsername whenUsernameChanges setUsername whenUsernameClicked showUsername whenUsernameIsClicked hideUsername whenUsernameGainsFocus clickUsername whenUsernameLosesFocus pressKeyInUsername whenKeyIsPressedInUsername keyDownInUsername whenKeyDownInUsername enableUsername disableUsername
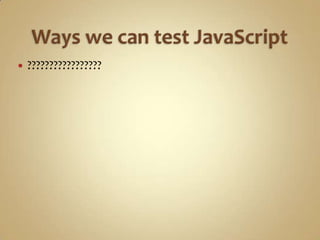
- 20. function Client(element, view) { if (view == null) view = new jQueryView("Client", element); registerObjectProperties(this, view, ['SendButton']); } The Client class now has the following methods: showSendButton whenSendButtonClicked hideSendButton whenSendButtonIsClicked clickSendButton enableSendButton disableSendButton
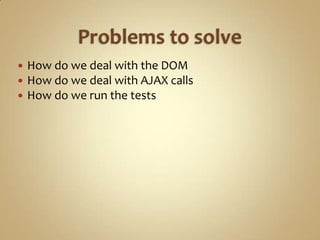
- 21. function Client(element, view) { if (view == null) view = new jQueryView("Client", element); registerList(this, view, ['Tweets']); } The Client class now has the following methods: appendToTweets prependToTweets getTweets
- 22. <html> <head> <script language="javascript"> $(document).ready(function() { entryForm = new EntryForm($("#EntryForm")); }); </script> </head> <body> <div id="EntryForm"> First Name:<br/> <input type="text" class="EntryForm-FirstName" /><br/> <br/> Last Name:<br/> <input type="text" class="EntryForm-LastName" /> </div> </body> </html>
- 24. Slides: http://jonkruger.com/blog JSView: http://github.com/jonkruger/jsview Jasmine: http://pivotal.github.com/jasmine mail: jon@jonkruger.com Twitter: @JonKruger Blog: http://jonkruger.com/blog
Editor's Notes
- #2: How many of you like writing JavaScript as much as you do your primary language?Why don’t you like it as much?How many of you write tests for your JavaScript? - What kinds of things are you testing? (logic code, injecting HTML, DOM interactions, ajax, etc.)How many of you have written JavaScript with OO objects?-Why/why not?
- #3: - Browser inconsistencies (e.g. document.getElementById(), document.all)- We used to not have jQuery
- #4: Many more single-page client-side rich applications written in JavaScriptYou use these and think they are awesome (Gmail, Google Maps, Outlook Web Access newer versions)HTML5 will allow you to do things that you couldn’t do before in the browser (store data locally, richer graphics, etc.)Mobile websites – you don’t need to build apps for 4 mobile platformsIf you had to do one of these, how would you do it?
- #5: -What problems do we have when we write JavaScript like this?-Hard to read-Breaks when you change DOM attributes (id, class, etc.)Maybe you move the mess into a separate file, in which case it’s still a mess (you just don’t have to look at it as much)You can do this for simple JavaScript and get away with it, of course (as long as you don’t want to test it with a JavaScript test)
- #6: What problems would you have if you wanted to write tests for this code?-You would have to have the DOM for the selector to work!-You have to know specifics about what your DOM is going to look like (to some extent)-We might not be able to use an ID selector because we might need to have something else use the id property (e.g. 3rd party controls, old WebForms)
- #7: We need to do something about this:
- #8: -These tools are good for end-to-end testing-They won’t help you design your JavaScript-Sometimes it’s easier to test scenarios by testing JavaScript (same reason you write unit tests in server-side code vs. using the browser tools)
- #10: We need a better way. I want to be able to write my tests first, before I even know what my HTML page looks like.
- #11: -Reads like RSpec-Ruby gem-Community involvement
- #14: We have an interface between JavaScript and the server (AJAX), but what is the interface between the JavaScript and the DOM?
- #15: Typical JavaScript tends to have the JavaScript very tightly coupled to the DOM.
- #16: How do we separate JavaScript and the DOM?
- #17: How can we write JavaScript code that will run against the real DOM in production and against a fake DOM in our tests?What things do we typically do with the DOM in JavaScript?Find elementsGet/set textEnable/disable elementsShow/hide elementsEtc.
- #18: The abstraction layer between your JavaScript and jQuery/the DOMConvention over configurationMakes testing first easier
- #23: Link DOM elements to the registered properties



















![function Client(element, view)
{
if (view == null)
view = new jQueryView("Client", element);
registerObjectProperties(this, view, ['Username']);
}
The Client class now has the following methods:
getUsername whenUsernameChanges
setUsername whenUsernameClicked
showUsername whenUsernameIsClicked
hideUsername whenUsernameGainsFocus
clickUsername whenUsernameLosesFocus
pressKeyInUsername whenKeyIsPressedInUsername
keyDownInUsername whenKeyDownInUsername
enableUsername
disableUsername](https://image.slidesharecdn.com/testable2cobject-orientedjavascript-120422204749-phpapp02/85/Testable-Object-Oriented-JavaScript-19-320.jpg)
![function Client(element, view)
{
if (view == null)
view = new jQueryView("Client", element);
registerObjectProperties(this, view, ['SendButton']);
}
The Client class now has the following methods:
showSendButton whenSendButtonClicked
hideSendButton whenSendButtonIsClicked
clickSendButton
enableSendButton
disableSendButton](https://image.slidesharecdn.com/testable2cobject-orientedjavascript-120422204749-phpapp02/85/Testable-Object-Oriented-JavaScript-20-320.jpg)
![function Client(element, view)
{
if (view == null)
view = new jQueryView("Client", element);
registerList(this, view, ['Tweets']);
}
The Client class now has the following methods:
appendToTweets
prependToTweets
getTweets](https://image.slidesharecdn.com/testable2cobject-orientedjavascript-120422204749-phpapp02/85/Testable-Object-Oriented-JavaScript-21-320.jpg)